Chúng ta đã quá quen thuộc với thuật ngữ thẻ meta cho website, đi học SEO ở đâu cũng có hẳn một bài riêng về viết các thẻ meta cho webste. Nhưng thật sự bạn đã hiểu thẻ meta là gì? Tác dụng của nó như nào? Và tổng hợp nó có bao nhiêu thể loại meta và số lượng của thẻ meta là bao nhiêu chưa?
Hôm nay, tôi xin tổng hợp lại để bạn có một cách nhìn tổng quan nhất từ đó áp dụng vào website của bạn một cách hợp lý không thiếu sót cũng không dư thừa.
Bố cục bài viết sẽ chia ra làm các phần sau:
– Khái niệm cơ bản về thẻ meta và tại sao lại cần thẻ meta trong web.
– Tổng hợp các thẻ meta dùng cho google
– Tổng hợp các thẻ meta dùng cho mạng xã hội
1. Thứ nhất tôi trả lời câu hỏi: Thẻ meta là gì? Tại sao website lại cần có thẻ meta?
Thẻ meta trong website dùng để cung cấp thông tin một cách rút gọn đối với các trình duyệt (firefox, chrome, …) lẫn người dùng hay các bots từ các công cụ tìm kiếm.
Bố cục 1 thẻ meta : <META NAME=”……” CONTENT=”……”>
Với định nghĩa trên thì chúng ta quan tâm đến thông tin đó là các thẻ meta giúp các bots của công cụ tìm kiếm dễ dàng thu thập và từ đó có lợi cho phần xếp hạng từ khóa liên quan.
2. Thứ hai tổng hợp các thẻ meta dùng cho Google.
Có rất nhiều thẻ meta được nhiều người dùng tuy nhiên sau quá trình học SEO và đánh giá thì tôi xin đưa ra đây các thẻ meta hữu ích nhất:
– Meta Language: <meta http-equiv=”content-language” content=”vi” />
Thẻ meta giúp thể hiện nội dung chính của trang web bạn.
– Meta Title: <META NAME=”Title” CONTENT=”…………”>
Thẻ này viết tương tự như thẻ Title trong website bạn.
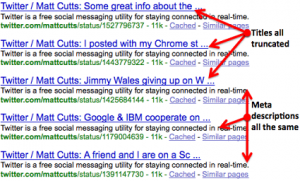
– Meta Description: <META NAME=”description” CONTENT=”……..”>
Thẻ mô tả nội dung chính của trang, bạn cần chú ý là thêm từ khóa hợp lý vào đây.
– Meta Keywords: <META NAME=”keywords” CONTENT=”………”>
Thẻ này thể hiện các từ khóa liên quan đến nội dung website của bạn. Có nhiều luồng thông tin nói rằng thẻ Meta keywords bị các websmaster tận dụng spam nhiều quá khiến cho Google không còn sử dụng nó để đánh giá nữa. Tuy nhiên, theo tôi các bạn vẫn nên thêm thẻ này, bởi nếu google bỏ không dùng thì các công cụ đo lường như SEO Quake, Rank Checker,… cũng đã bỏ. Nếu nó chưa bỏ thì mình vẫn dùng, cũng chẳng mất gì đúng không nào.
– Meta Geographic:111
<meta name=”geo.placename” content=”Hanoi, Mỹ Đình, Việt Nam” />
<meta name=”geo.position” content=”21.0315050;21.0315050″ />
<meta name=”geo.region” content=”VN-Hanoi” />
<meta name=”ICBM” content=”21.0315050;21.0315050″ />
Thẻ Meta Geographic này giúp cho google hay các công cụ tìm kiếm xác định được vị trí của website chúng ta, từ đó đưa ra được các kết quả tìm kiếm gần với người dùng nhất.
Các tham số 21.0315050;21.0315050 đó lần lượt là vĩ độ và kinh độ. Các bạn có thể lấy tọa độ của mình bằng cách truy cập : http://www.geo-tag.de/generator/en.html và điền địa chỉ vào đó.
3. Cuối cùng tôi xin tổng hợp các thẻ meta cho mạng xã hội.
Tối ưu thẻ meta cho các mạng xã hội được chia ra làm 3 mức độ từ đơn giản tới nâng cao. Tùy vào website và mục đích sử dụng mà bạn hãy chọn mức độ phù hợp cho mình.
3.1. Mức thấp nhất:
<!– Place this data between the <head> tags of your website –>
<title>Page Title. Maximum length 60-70 characters</title>
<meta name=”description” content=”Page description. No longer than 155 characters.” />
<!– Twitter Card data –>
<meta name=”twitter:card” value=”summary”>
<!– Open Graph data –>
<meta property=”og:title” content=”Title Here” />
<meta property=”og:type” content=”article” />
<meta property=”og:url” content=”http://www.example.com/” />
<meta property=”og:image” content=”http://example.com/image.jpg” />
<meta property=”og:description” content=”Description Here” />
3.2. Mức trung bình:
<!– Place this data between the <head> tags of your website –>
<title>Page Title. Maximum length 60-70 characters</title>
<meta name=”description” content=”Page description. No longer than 155 characters.” />
<!– Twitter Card data –>
<meta name=”twitter:card” content=”summary”>
<meta name=”twitter:site” content=”@publisher_handle”>
<meta name=”twitter:title” content=”Page Title”>
<meta name=”twitter:description” content=”Page description less than 200 characters”>
<meta name=”twitter:creator” content=”@author_handle”>
<– Twitter Summary card images must be at least 200x200px –>
<meta name=”twitter:image” content=”http://www.example.com/image.jpg”>
<!– Open Graph data –> <meta property=”og:title” content=”Title Here” />
<meta property=”og:type” content=”article” />
<meta property=”og:url” content=”http://www.example.com/” />
<meta property=”og:image” content=”http://example.com/image.jpg” />
<meta property=”og:description” content=”Description Here” />
<meta property=”og:site_name” content=”Site Name, i.e. Moz” />
<meta property=”fb:admins” content=”Facebook numeric ID” />
3.3. Mức độ cao nhất:
<!– Update your html tag to include the itemscope and itemtype attributes. –>
<html itemscope itemtype=”http://schema.org/Article”>
<!– Place this data between the <head> tags of your website –>
<title>Page Title. Maximum length 60-70 characters</title>
<meta name=”description” content=”Page description. No longer than 155 characters.” />
<!– Google Authorship and Publisher Markup –>
<link rel=”author” href=”https://plus.google.com/[Google+_Profile]/posts”/>
<link rel=”publisher” href=”https://plus.google.com/[Google+_Page_Profile]”/>
<!– Schema.org markup for Google+ –>
<meta itemprop=”name” content=”The Name or Title Here”>
<meta itemprop=”description” content=”This is the page description”>
<meta itemprop=”image” content=”http://www.example.com/image.jpg”>
<!– Twitter Card data –>
<meta name=”twitter:card” content=”summary_large_image”>
<meta name=”twitter:site” content=”@publisher_handle”>
<meta name=”twitter:title” content=”Page Title”>
<meta name=”twitter:description” content=”Page description less than 200 characters”>
<meta name=”twitter:creator” content=”@author_handle”>
<!– Twitter summary card with large image must be at least 280x150px –>
<meta name=”twitter:image:src” content=”http://www.example.com/image.html”>
<!– Open Graph data –>
<meta property=”og:title” content=”Title Here” />
<meta property=”og:type” content=”article” />
<meta property=”og:url” content=”http://www.example.com/” />
<meta property=”og:image” content=”http://example.com/image.jpg” />
<meta property=”og:description” content=”Description Here” />
<meta property=”og:site_name” content=”Site Name, i.e. Moz” />
<meta property=”article:published_time” content=”2013-09-17T05:59:00+01:00″ />
<meta property=”article:modified_time” content=”2013-09-16T19:08:47+01:00″ />
<meta property=”article:section” content=”Article Section” />
<meta property=”article:tag” content=”Article Tag” />
<meta property=”fb:admins” content=”Facebook numberic ID” />
4. Các công cụ kiểm tra
4.1. Kiểm tra Twitter
https://dev.twitter.com/docs/cards/validation/validator
4.2. Kiểm tra Facebook
https://dev.twitter.com/docs/cards/validation/validator
4.3. Kiểm tra Google
https://dev.twitter.com/docs/cards/validation/validator
4.4. Kiểm tra Pinterest
https://dev.twitter.com/docs/cards/validation/validator
Trên đây là toàn bộ các kiến thứ về thẻ meta cho website, chúc các bạn học SEO Master thành công.